Universal Usability: Web Fun for Individuals with Down Syndrome
Assadour Kirijian, Matthew Myers, A.K.A. New Media Inc.
Contributing writer: Sylvie Charland Toronto, Canada
Background
In the summer of 2001, A.K.A. New Media Inc.(A.K.A.) was commissioned by the National Down
Syndrome Society (NDSS) in New York City to develop online learning modules and games for
individuals with Down syndrome, made possible with financial support provided by a grant from
the Ericsson Inc. ERICA program. These online tools were created to help individuals with Down
syndrome learn and practice the basic skills required to use the Internet, allowing them to take better
advantage of the entertainment and educational benefits that the Internet can provide.
As far as A.K.A. was able to ascertain at the time, an initiative of this nature had not been
attempted before. In fact, initially A.K.A. was not even sure if such a thing was possible. The
result was a year-long odyssey of intensive research, usability testing and production culminating
with a suite of innovative online learning tools and games called Web Fun Central. The entire
journey from conceptualization to testing to final production was a series of trial and error,
surprises, failures and successes. It is hoped that sharing these experiences will provide some
insight, guidance and encouragement to other researchers, educators and designers interested in
furthering this important work. Today, Web Fun Central is being used by individuals with Down
syndrome across North America and around the world and can be accessed at
http://www.clubndss.org/clubndss.cfm?fuseaction=computercenter.
About A.K.A
A.K.A. is an award-winning communication and technology company based in Toronto, Canada.
For almost a decade, A.K.A. has developed solutions and products for a wide variety of companies and organizations in both the corporate and not-for-profit sectors. A.K.A.'s work encompasses
branding and communication, online learning and training, as well as complete software application
development. On the corporate side, A.K.A.'s clients range from major corporations such as Compaq,
Ericsson, McDonald's, Royal & SunAlliance, Purolator and Verizon Wireless to emerging mid-sized
technology and manufacturing companies from across North America. A.K.A. also works with
a number of established professional associations including the Insurance Broker Associations of
Ontario, the Insurance Broker Association of Canada, The Canada Students Federation and the
Canadian Public Affairs Association, to name but a few. A.K.A. has also developed technical products
and solutions for government at both municipal and provincial levels in Canada.
Since its inception, a primary mandate of A.K.A. has been to continually look for opportunities
to take the skills and expertise gained from working with some of the most innovative and leading-
edge corporations operating today and apply them to the not-for-profit sector. In keeping with
this commitment, A.K.A. has had the privilege of working with organizations such as the Student
Work Abroad Program (SWAP), Social and Enterprise Development Innovations (SEDI), Youth
Challenge International, the National Down Syndrome Society (NDSS), The Princess Margaret
Hospital Foundation and The Campbell Family Institute for Breast Cancer Research.
About the Team
A.K.A. founding partners Assadour Kirijian (Creative Director/Partner) and Matthew Myers
(Account Director/Partner) played a direct hands-on role throughout the entire Web Fun Central
project. Assadour's professional background in architecture and Matthew's background in psychology
and entertainment helped shape and inform their approach to this ambitious initiative. A.K.A. had
always prided itself on the usability of its design and online learning work, yet the learnings from this
Down syndrome project - what the team gleaned from dissecting usability to the most minute detail
for users with a myriad of specific needs - has informed and enhanced the firm's work ever since.
The other highly talented and skilled members of the A.K.A. team who played an instrumental
role in helping to develop the usability tests and learning modules included Blakely McAlister (Art
Direction/Design), Eric Liphardt (Art Direction/Design/Flash Programming), John Kane (Director
of Technology) and Paul Uchitel (Director of Technical Production). Without their tireless efforts
and passion for this project, it would not have been the success that it was.
Although this chapter focuses on the usability testing session and the online tools developed
by A.K.A., as is the case with most projects of this kind, Web Fun Central could not have been
developed without the support, contribution and guidance of several other individuals. Special
contributors include Helen Simpson (ERICA Program Manager) of Ericsson and Jennifer Schell
Podoll (Project Manager) of the NDSS.
During the usability testing session, A.K.A. received expert support, advice and participation
from Jo Mills and Barbara Bain of the Down Syndrome Research Foundation and Belinda Netley
and Carolyn Steeles of the Centennial Infant & Child Center.
The people who contributed the most in helping A.K.A. develop this project were the
six remarkable individuals with Down syndrome who participated in the usability testing and
who formed an integral part of the 'Design Team'. Without their collaboration and generous
feedback, Web Fun Central simply could not have been developed. A.K.A. learned more in a
couple of days with these individuals than it had from months of research. The 'Design Team'
included Genevieve Gibbs, Nicholas Herd, Katy Hughes, Jordana Kerbel, Ryan Reid and Lindsay
Richards.
About Down Syndrome
Web Fun Central is so simple and user-friendly that it is being used by other segments of the general
public wanting to learn basic Internet skills, like seniors for example. However, it was designed
expressly for individuals with Down syndrome. The specific target group is middle-functioning
(reading level grade three or four) young adults aged 14-20 with Down syndrome. It was the
learning and perception characteristics and styles of this target population that informed, shaped and
guided the development of Web Fun Central.
Down syndrome is the most common chromosomal abnormality, with more than 350,000
people in the U.S. having Down syndrome. One in every 800 to 1,000 live births is a child
with Down syndrome, representing approximately 5,000 births per year in the U.S. alone. Due to
advances in medical technology, individuals with Down syndrome are living longer than ever before.
In 1910, children with Down syndrome were expected to survive to age nine. With the discovery
of antibiotics, the average survival age increased to 19 or 20. With today's new advancements in
clinical treatment, as many as 80 per cent of adults with Down syndrome reach age 55, with many
living longer. As the mortality rate decreases, the prevalence of individuals with Down syndrome
will increase (www.NDSS.org).
The nature of this condition speaks to the need for specialized learning tools such as Web
Fun Central. Individuals with Down syndrome have an extra, critical portion of the number 21
chromosome present in all, or some, of their cells. This additional genetic material alters the course
of development and causes the characteristics associated with the syndrome. This excess genetic
material affects a person's physical and cognitive development. People with Down syndrome will
have some degree of mental retardation, usually in the mild to moderate range. Continuing to
develop accessible learning tools designed specifically to these needs is critical to enabling individuals
to reach their full potential.
About Web Fun Central: Goals
Primary Goal: Teaching basic Internet skills
The main purpose of the Web Fun Central modules and games is to help people with Down
syndrome learn and practice some of the basic skills required to use the Internet. Teaching these
skills was deemed particularly important for people with Down syndrome in their late teens who
are likely to experience increased isolation as they leave high school and enter adulthood. In
the course of this growing isolation, they also tend to lose some of their reading, writing and
communication skills. Web Fun Central would provide a means for them to learn how to use
the Internet for communication and entertainment, which in turn might help them maintain
reading and writing skills. The interactive learning process itself lays the groundwork for the
opportunity to introduce more advanced technological concepts and Internet functions in the
future, and the game segments provide an enjoyable means for the user to practice the skills
learned.
Overarching Goal
At the onset of this project, very little specific research had been done in this area and the undertaking
involved many unknowns. In light of this, A.K.A. decided early on in the process that the overarching
goal must be to ensure that Web Fun Central was as at the very least as intuitive, fun, engaging and
empowering as possible for individuals with Down syndrome, regardless of whether any real learning
occurred.
How Web Fun Central came to be
The development of this project occurred in three distinct phases: Phase One - Research, Phase Two - Usability Testing and Phase Three - Production and Development. Phase One -Research With guidance and support from the NDSS, A.K.A.'s first step was to survey the most recent related research that it could find in this area. A.K.A. was aware from the beginning that people with Down syndrome were primarily visual learners and that this would be crucial to developing learning modules that might lead to providing increased connectivity and accessibility for this community. A.K.A. also knew that many of the same issues of usability that hamper the general population would apply to the Down syndrome community, in various degrees. That being said, A.K.A. also knew that it needed to learn as much as possible about the specific learning styles of people with Down syndrome and to draw on the important work others had done in terms of the teaching methodologies and processes that had proved effective. Some of the findings from this initial research included:
• Learning strategies based on real world situations are beneficial. If reinforced in real world situations, learning is likely to increase (Kumin, 1998).
• Inclusive learning in mainstream schools is more beneficial than in special schools (McDonald and
Bird, 1995).
• Many children with Down syndrome learn to read effectively which helps in further learning
(Buckley, 1993). Shorter phrases are easier to understand (Kumin, 1998).
• Relatively slow presentation speed is more effective for learning than a faster presentation speed
(Biederman et al, 1999).
• Receptive language skills are usually much more advanced than expressive language skills in young
people with Down syndrome (Kumin, 1998).
Other research reviewed included:
• J. Lazar (2006)
• J. Nielsen (1994)
• J. Preece (2000)
• D. Shuler & A. Namioka (1993)
• A. Sears (2003)
• A. Newell, A. Carmichael, P. Gregor & N. Alm (2003)
• B. Shneiderman (2000)
• J. Slatin & S. Rush (2003)
The next step in A.K.A.'s research process was to conduct a series of direct interviews with
experts and educators in order to introduce them to the project, ask a series of specific questions
relating to the project, and garner any feedback or guidance that they cared to offer. This group
of interview subjects provided A.K.A. with some important insights and a deeper understanding of
how individuals with Down syndrome learn, what teaching methodologies have been developed to
date and some important advice about how to develop and conduct the usability testing sessions.
Some of the individuals who generously provided their guidance and input included:
Joan Green
Greenhouse Publications
Input: visual strategies
Joan Guthrie Medlen
Disability Solutions
Input: visual strategies, healthy lifestyles, dual diagnosis
Dr. Libby Kumin
Department of Speech-Language Pathology
Loyola College Graduate Center
Input: language development, teaching methodologies
Dr. Jonathan Lazar
Dept. of Computer and Information Sciences
Towson University
Input: web usability, usability testing
What became clear through these discussions was that although an immense amount of research
existed, there was still so much more that remained unknown, particularly relating to the use of rich
media as a teaching tool and the imparting of Internet skills to individuals with Down syndrome.
Many of the questions that A.K.A. posed to these experts were met with answers like 'I have no
idea. You might want to test that first and make sure you document your findings as I doubt this
has been attempted previously'. Although this reinforced the importance of the work that A.K.A.
was undertaking, it also fostered a significant level of trepidation and uncertainty as to whether these
modules would be successful. Given these knowledge gaps, A.K.A. needed to dramatically increase
the scope of its usability testing in order to establish a foundation upon which the learning modules
and games could be developed.
In tandem with the research phase, A.K.A. began analyzing, dissecting and prioritizing the
individual components, attributes and activities involved in using the Internet. A.K.A. filtered these
through its findings about how individuals with Down syndrome learn, in order to determine what
skills needed to be taught and how the teaching could occur. The often counterintuitive nature of
surfing the Internet (e.g. multi-layered windows, 'back' buttons, pull-down menus, etc.) made this
a particularly daunting process and provided countless opportunities for what could be examined
during the usability testing phase.
A.K.A. documented all of its research and sorted it according to its relevance to the project at
hand, which created a roadmap of sorts for the team as it began to ponder ways to teach these specific
skills and develop usability tests to determine whether these strategies would work. The following is
an outline of what A.K.A. learned through the research phase and drew on to develop the usability
tests. It is important to note that A.K.A.'s findings from the usability tests did not always conform to
this research.
Approach for usability testing sessions
• During the usability tests, don't make the participants feel like they are being tested. Socialize with
them and present this as a collaborative effort rather than a testing exercise.
•Start with something they can easily do successfully. Lay a foundation of success then gradually
start to challenge them.
• Personalization is effective.
• Unstructured activities with no defined goals are still effective. As long as they are entertaining,
they will be liked.
• Expect concentration to last a maximum of 10-15 minutes.
• Use rewards and positive reinforcement to congratulate the user (e.g. 'Great, you did it!') and be
specific about the task accomplished (e.g. 'Great, you learned how to use the scrollbar!')
• Start with fun activities before getting into more arduous individual testing.
• Music, motion and pop culture will help keep this age group engaged and motivate them to learn.
• To test preferences, watch what the participants like and what they repeat. Avoid suggesting
answers and keep questions open-ended.
• The use of characters or personalities to guide the learning should certainly be tested.
Target Population Profile
• Love of music
• Love of pop culture
• Easily led
• Easily frustrated
• Enjoy accomplishing things
• Adverse to change
• Reward-oriented
Visual Learning strategies
• Use consistent and repetitive symbols.
• Subjects are not likely to have a preference between photographs and illustrations. However, literal
is better than abstract.
• To test visual noise, find a clear starting point that users understand, and then gradually layer
additional visual details in stages until problems occur.
• Use a visual schedule to show participants where they are in the overall process.
Text and voice-over
• Text and voice-over should be short and simple.
• Voice-over is a helpful support but should not be used alone. Users need to see something
on-screen.
• Avoid conditional phrasing (e.g. first you click on this, to be able to click on that) and break the
directions down into steps.
• A Comics Sans Serif font will be most effective.
Phase Two -Usability testing
The development of the content for the usability testing sessions was a major undertaking in itself,
given the wide breadth of areas that A.K.A. deemed necessary to examine in order to be able to even
begin developing effective learning modules and games. A.K.A. developed material for two distinct
and intensive usability sessions designed to test a range of functions including: usability best practices
(e.g. preference for fonts, link styles, colors, images, visual cues, rewards); specific iterative and visual
learning techniques; and mini-learning modules to explore how specific Internet concepts might be
taught and practiced. Equally important to A.K.A. was to observe the participants' general attitudes
towards the technology and the specific tasks, including their attention span, their ability to move
through the modules and even the emotional state in which they responded to elements. In addition
to testing modules that A.K.A. developed, A.K.A. had the users engage in a series of unstructured
tasks, activities and games related to using computers and the Internet to learn more about their
general interests and hobbies and their overall familiarity with the Internet. These particular sections
helped to ensure that the content chosen for the modules would be compelling for this population
and age group.
The usability testing sessions involved six participants with Down syndrome, ages ranging from
16 to 23. The testing was divided into two distinct four-hour sessions held four weeks apart at
Ericsson Inc.'s computer laboratories in Mississauga, Ontario. A.K.A. opted for two distinct sessions
for two main reasons. Firstly, if the teaching strategies that A.K.A. was proposing turned out to be
an abject failure, the team would have some time to go back to the drawing board. Secondly, if on
the contrary participants were able to make their way through the testing modules and the numerous
elements that A.K.A. was testing for, a second session would allow the team to take the testing to
the next step and either further confirm findings or test additional things.
Based on the advice collected from experts, A.K.A. adopted a very inclusive celebratory approach
to these sessions, conveying to participants that they were integral members of a design team helping
to create the best online learning tools and games possible. No mention of testing was ever made to
the participants. To control for variation, a single person, in this case A.K.A.'s Assadour Kirijian, was
assigned to be the main facilitator for the sessions, provide general instruction to the group and help
participants individually should they have a question or need assistance. The process was rigorously
documented with the help of observers using standardized observation sheets. There was one observer
for each participant plus several roamers. The observer remained very passive throughout the testing
session, sitting behind the subject and capturing their observations. The observer simply notified the
facilitator whenever a participant required assistance.

Figure 1 'Design Team' member Genevieve Gibbs wearing her team hat and receiving her appreciation plaque from Belinda Netley of the Centennial Infant & Child Center
Most of the user's actions were dynamically tracked and the data saved to a database as they
progressed through the modules, which greatly facilitated later review and analysis. Both usability
testing sessions were videotaped in their entirety, from two separate angles: a back angle to get a
general sense of what was occurring on the screen and to see the participant's hand and mouse
movements, and a front angle to view the participant's face and emotional state as they progressed
through the tasks.
Beyond the empirical tracking measures used in the testing sessions, A.K.A. found that observers'
notes proved equally if not more informative than the data captured in the database when cross-
referenced with each other. For instance, A.K.A. could learn from an observer that the reason the
user was taking an inordinate amount of time to complete a certain task was that she was laughing
and enjoying the images and sound. The observer's input was immensely important because without
it, the assumption from the data might have been that the user was confused and having trouble
completing the task. Post-session debriefing discussions with all the observers allowed the team to
share insights and discoveries while these were still top of mind.
Although there were many factors present that could have affected the test results, every attempt
was made to give users the freedom to make selections on their own. One of the challenges faced
was that the users often appeared to be more focused on completing the task at hand rather than
carefully considering their selections and not all questions were necessarily understood correctly. In
spite of these obstacles and the fact that the team would have welcomed the opportunity to do onsiderably more usability testing, both the results and the process yielded a significant number of
interesting findings that equipped A.K.A. with a foundation upon which it could begin developing
the modules.
As to A.K.A.'s overarching goal of making the tools fun, engaging and empowering, there was
some apprehension in the first session. A.K.A. did not know what to expect - would the subjects
be engaged by the modules or would they stare blankly at the screen? By the end of the first session,
A.K.A. was elated to discover that the participants were engaged in the tasks for several hours and
were clearly enjoying themselves. One of the participants had a parent present, who was delighted
that his 18-year-old daughter, a withdrawn young person who had been unresponsive and had not
spoken much in many months since her mother had died, was obviously engaged, responsive and
having fun throughout the usability testing session. This revelation and others like it proved to be a
great relief and inspiration for A.K.A.'s team. The findings resulting from the first session provided
A.K.A. with the data required to make a series of adjustments to the material in preparation for the
second session, in order to further refine the findings.
Test modules
A.K.A. developed a series of novel testing modules to test a variety of specific elements (e.g. font
treatment) as well as teaching and game concepts (e.g. interactive art tools). The following describes
some of these modules and the lessons learned from them.
1 -'You Pick'
This module was designed to test user preferences, A.K.A.'s newly developed teaching methods and
the user's ability to follow those methods. Consisting of many screens and elements, this lengthy
exercise gauged the users' preferences for visual elements, their interest level, their ability to remain
focused and their response to the rewards and feedback. The user was asked to select a favorite item
from a sampling of items. A.K.A. tested preference on a wide variety of things, including preferences
for fonts, colors, photographs, illustrations, animation, scale and spatial perspective, among others.


All test subjects completed this module and did well with it. They quickly got accustomed
to selecting and clicking the 'Next' button to proceed. When confronted with an anomaly,
they paused and appeared confused at first, yet persisted in completing the task. They dili-
gently read the instructions when it wasn't immediately obvious to them what they should
do.
When difficulties were not encountered, most users rushed through without reading the on-
screen instructions and did not always consider their selections carefully. In sections where the 'Next'
button was available before an element had been completed (e.g. a reward page with sound and
animation saying 'Great job, you found the link!'), users tended to automatically click 'Next' without
waiting. A.K.A. corrected this anomaly in the second testing session.
2 - 'Pick and Click'
The goal of this module was to see how successfully users could complete increasingly difficult
tasks with only simple initial instructions. They were asked to click on a specific object/item
on screen. The same type of task was repeated several times across different screens. As the
user progressed, more complexities were introduced to the task. A ‘Help’ feature was made
available.


This test proved to be relatively easy for the users. They grasped the concept immediately
and were able to proceed quickly. When confronted with a complex task, several participants used
the 'Help' function that showed them which button/item to click. Some observers noted that the
participants were eager to begin before the teaching demonstration ended. In one instance, for
example, the subject did not follow the instructions and simply clicked on all the options until
eventually falling on the correct one.
In the second session, this module was repeated with the addition of several more complex tasks
requiring deductive logic. Instead of being told to 'Click on this', they were told what not to click
on. Most subjects did extremely well, but took more time to consider the question before selecting.
As in the previous session, one user clicked on all the options randomly until the correct one was
found.

3 - 'Art Maker'
This module introduced more advanced mouse control skills such as 'click, hold and drag', with detailed step-by-step instructions in the form of tests and animation. Users were also taught some more advanced skills, building on previous teachings. This was also the first time that they were introduced to an open-ended game, allowing the test team to observe and evaluate the participants' ability to handle tasks with less guidance.

All the subjects required encouragement to create/use the open-ended game at the end of the module. They instinctively wanted to drag all the items onto the pasteboard and complete the module, without giving much thought or emotion to what they were creating. No one used the extra controls to resize or rotate the items, unless they were expressly encouraged to do so. They were not particularly interested in the space theme of the exercise, which may have accounted for their lack of desire to explore this tool further.

On average, while users completed the tasks well, they needed encouragement to play and
explore. They were very goal oriented. This was also true when surfing the Internet - users were
fixated on finding and clicking buttons rather than focusing on the content. Where they couldn't
find links on the site, they were at a loss as to what to do and wanted specific directions.
4 - Surfing/Browsing the Internet
Participants were asked to apply what they had learned so far in modules 1 to 3 by randomly surfing
the Internet. This was done in a guided fashion, with some basic instructions from test facilitators.
Users often typed the Web address incorrectly, commonly adding unnecessary spaces. Two
participants were able to use the 'Back' button, one was able to use search engines and a hotmail
account, and some were able to use arrow keys to scroll down the page.
They loved game sites and did particularly well with games that were not timed and that used
simple mouse and arrow controls (e.g. pick then click go). Users were fond of animated Flash
introductions and were very excited by motion and sound. The downloading plug-ins confused
them however - they were eager to enter their personal information but were perplexed by the
download installation process.
Participants often asked, 'What do I do?' when visiting certain sites, focusing more on finding and
clicking links rather than absorbing the content. They commonly chose to click on image/graphic
links as opposed to text links.
5 -'Rate It'
This module asked participants to rate their preferences for a series of images and sounds on a scale of 1 to 3. Each page featured two objects, which users were asked to rate individually. Although A.K.A. consciously paired images that would yield polar results (one positive, one negative), users were not asked to rate comparatively. The images were chosen based on the preliminary findings from the previous test session and were intended to either confirm or refute some of the opinions formed.

Overall, the results provided a solid look at the wide range of personal preferences among the
test subjects while at the same time identifying certain patterns and consistencies that would prove
helpful in developing clear guidelines.
Some users had difficulty with the pull-down box at the beginning of the module, where they
were asked to choose their name. Most selections were immediate and few users reconsidered their
selection. After making a series of selections, some lost interest in the exercises and seemed to be
clicking simply to complete the task. Some users were required to go through the module a second
time due to technical errors whereby observers noted that selections were largely identical to the
ones made the first time around. Technical difficulties prevented some users from completing the
module altogether.
On the positive side, most users had little difficulty making selections using radio buttons. When
faced with error messages, they quickly corrected the error and continued. Some users displayed
great concentration and determination to complete this section and rated each image very carefully.
6 - 'Window Find'
This more advanced module dealt with some of the possible methods used to control windows in a Web environment. The users were required to manipulate windows using the 'Close ( ×)', 'Drag', and 'Window focus' functions. Teaching components in this section were presented in text only, without any help buttons or animated demonstrations.

Subjects did surprisingly well with this advanced module and often re-read instructions before proceeding. They found the 'Window focus' function the most challenging and were most comfortable with the 'Window close ( ×)' button. In the 'Drag the Window' exercise, most users clicked on all the orange words. They needed to read the sentence twice to fully understand the instructions. Some were confused and asked 'Where is the blue bar?', yet eventually figured it out for themselves and dragged the window correctly.

The rate of success was much higher when users were able to see the contents of the window
revealed underneath. They understood the task and completed it easily. Users were confused however
by the word 'drag' and most had difficulty resting the mouse on the '
×' icon due to limited motor
skills. In general, they were confused at first, began experimenting and eventually succeeded.
7 - 'Web Maker'
This module allowed subjects to become 'Web designers' by giving them the means to create their own customized Web sites using a number of elements and options. They were able to choose site colors, fonts, imagery and background texture. The first task was to enter their name, followed by a series of screens where they made various selections and were immediately able to see the results on screen.

On every screen, users could either experiment with the different options or immediately continue with their first choice. Once they clicked on a selection, they were able to click 'Next' and proceed to a confirmation page (e.g. 'Are you happy with the color?'). At the end, subjects were rewarded for succeeding and were advised that they could go back to the selection pages to alter the look of their Web pages as much as they wanted until they were happy with the final result.

This module was very successful, with all participants completing the tasks and enjoying
themselves tremendously in the process. Instructions were followed with ease when they were clear
and simple, in other words, presented as one task at a time.
Subjects had some difficulty entering their name, possibly because this task consisted of a
multi-step series of instructions and no demonstration. The lesson learned for A.K.A. was to use step
instructions for this type of task (e.g. 'Type your name, like this. Now you try.')
At the end of the module, when the guided exercises ended, subjects were reluctant to use the
'Now you can go back and explore' feature and needed encouragement to move from a linear scenario
to an open-ended one. However, once they began exploring the options using the global navigation
(four buttons at the top of the screen, one per design option), they enjoyed testing all the options.
Interestingly, most participants reverted to their original selections and decided they were done.

Interim adjustments between sessions
Many adjustments were made to the testing elements during the four weeks between sessions one and two, and several completely new modules were developed. The team used some of the key learnings and pitfalls from session one to either fine-tune the testing elements for session two or create new ones, in order to solidify the research findings. Some benefits of spanning the testing over two sessions included:
• Where users selected a preference for a particular element among many (e.g. color palette), A.K.A.
could take a smaller sampling of the most popular and re-test them for further preference in session
two.
• The second session allowed A.K.A. to further confirm findings by controlling other factors that
might be affecting the user's preference (e.g. perhaps the user selected a particular image because it
was closer to the 'Next' button and not necessarily because they liked it better).

• Where participants indicated a preference for individual items such as colors or fonts, A.K.A. was able to combine them together to see if there was an added preference for them or not.

•Having two sessions allowed A.K.A. to test learning over time. For example, in the first session participants went through an interactive learning process to teach an individual how to do a novel task, namely to click three buttons to play a movie. In the second session four weeks later, the user was presented the task again but without the instructions, to see if this novel learning held true.


General Lessons learned
The results of the usability testing offered interesting findings and provided A.K.A. with the
foundation upon which it could develop the learning modules and games for Web Fun Central. It is
these findings that will hopefully provide other designers with some interesting insights.
Fonts
• Contrary to the research A.K.A. had completed, A.K.A. found no preference for the Comics Sans
Serif style font (handwritten). The repeated use of this font in materials designed for people with
Down syndrome should perhaps be questioned.
• A.K.A. did find a preference for Italic Serif fonts, particularly at larger sizes in 'You Pick', 'Rate
It', and 'Web Maker'.
• Font treatments with bright colors and outlines proved very popular. Treatments that added depth
(extrusion) were popular.
• Large size words with a heavy bold treatment were popular (e.g. Futura Bold to emphasize a word).
• Accentuated words in a sentence, using color and scale worked. Most of the instructions in some
of the modules were treated this way and no comments were made about reading difficulty.
• Stylized words treated with highlighted graphical elements (stars in the background, arrows, colored
elements) scored very highly over plain text treatments.
• Font decoration made the text difficult to read (changed letter shape, obscured outlines, drop
shadows).
Colors
• Color preference seemed relatively subjective, but some conclusions can be drawn from the
patterns in the choices made. In general, darker colors were preferred, namely blues and purples
(five out of six chose blue, purple or gray).
• Users were not limited to liking just combinations of primary colors in high contrast of hue
comparisons. Many selections were tints and tones of one particular color or split complimentary
colors, (e.g. more sophisticated color combinations were interesting to them. Orange with two
blue tones was popular).
• Dull colors were not popular.
Graphics/Images
• A strong preference for images that were clearly identifiable (objects at a distance that were shown
in their entirety). Context for the object did not seem relevant or important.
• Naturally colored images scored better than those that were colorized or digitally manipulated.
• Images of people were popular. Images of young attractive females/males scored very well.
Generally male participants showed more interest in images of women and female participants
showed more interest in males. Observers noted a number of comments such as: 'I like boys', 'He's
sexy', etc.
• Action images with people jumping, dancing or gesturing scored well. Sports images scored high
(e.g. girl playing soccer).
• Generally, photographic images scored better than illustrations. However, fun and whimsical
illustrations were popular.
• Images that users had trouble identifying were unpopular (e.g. a machine sprocket, a close-up of a
phone), especially when compared to images that they could easily identify.
• There was more interest in images of people who were of a similar age group or older. Pictures of
young children were rarely chosen.
• Illustrations of stars were very popular (e.g. wallpaper for 'Web Builder', 'Rate It').
Animations
• Animations that combined bright colors with motion were preferred.
• When given the choice between animation of motion, size and color, most picked the animating
colors.
• When an animation was personalized, the response was very favorable. The user's name written
on a bouncing ball was chosen more often than a star on a bouncing ball. The computer screen
with 'NDSS Design Team' rated exceptionally well.
Music and Sounds
• Cartoon sounds (fun, exaggerated) scored best.
• Pop music (BackStreet Boys) did very well. Classical and Country (fun, yee-haw type) were not
widely popular. Sentimental music (Elton John) was second in popularity to pop, although this
could have been the result of familiarity with the song.
Buttons
• Favored clicking the largest button on the page.
• Interested in clicking more on buttons with a dark background color and light text on top (high
contrast).
• Buttons that make it clear what the user is to do scored very well. When it was clear the object
was a button and/or the clickable area was shown, the button was more popular.
• Buttons with a clear clickable area (an outline shape) were popular. Framed buttons were preferred
to floating buttons (e.g. underlines).
• Buttons with arrows pointing towards them were very popular.
• No clear findings on preference for button location (spatial preference).
Typing Name
Five out of six users completed this test successfully. They proved to be able to read the three-step instructions to enter their name or knew immediately what they had to do. One user was confused and proceeded without entering their name (left the field blank and confirmed the blank field when asked to verify name). None used the 'Help' feature.
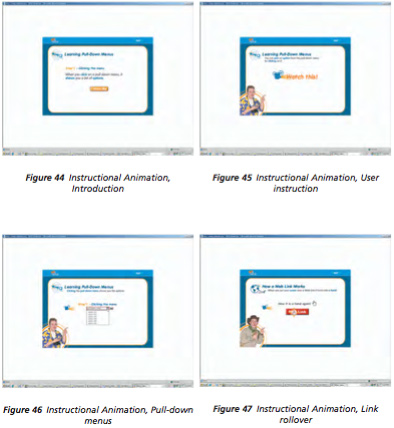
Instructional Demonstrations
When shown a brief animation demonstrating how something works (e.g. a pull-down menu) participants often did not understand that they should wait until the demonstration was over before trying it. This was despite the text instructing them to wait.
Summary of Findings
The beginning of the usability session generated great enthusiasm. However, after repeating the same type of task (picking favorites or rating images), some subjects were bored. Changing tasks and types of rewards is essential in keeping them engaged and interested. When required to do tasks that are learning focused, it is important to make the rewards exciting and animated. Encourage them to want to get to the reward as incentive to keep focused, make it clear and give help to avoid frustration. Once they have learned a task, it helps to have them practice it by sending them to a game that is open-ended, so that they can practice it as long as they want. The learning module or game needs to generate rewards to keep them engaged. However, once engaged and enjoying themselves, individuals with Down syndrome will continue progressing through the task for a much longer time period than A.K.A.'s initial research suggested was likely.
Phase Three -Development and production
Armed with the learnings from the usability sessions and after distilling a boundless array of possible
Internet skills to teach, A.K.A. settled on three Internet concepts for the Web Fun Central learning modules and games. The selected topics were:
• How to use Web links
• How to use pull-down menus
• How to use the browser 'Back' button
The teaching components were developed in Flash in order to take advantage of the attributes that this technology affords in creating a rich learning experience, such as sound and animation and the ability to capture and utilize user information and behavior. Once launched, Flash offers consistency and control over the user experience, providing the user has the necessary plug-in. Conversely, A.K.A opted not to develop the modules in a different format such as HTML, where the user experience could not be controlled and would be affected by such things as Web browser versions.
The Development Process
Once A.K.A. had identified the particular Internet skills that it wanted to teach in this initial set of three modules (with additional modules to be developed in the future), it developed the concepts for both the learning segments and their related games. These concepts were shared with the NDSS for feedback and guidance before proceeding.

The next step was to develop the script and storyboard for every screen of each module, to ensure that everything was accounted for and that the findings from the usability sessions were being maximized. For each module, A.K.A. developed the complete script then submitted it to the NDSS, who would in turn verify that the appropriate level of grammar was being used and that the sentence structure and lexicon were optimized for this audience.

The next step was the development of creative mock-ups to visually express how elements
would appear and how elements such as the 'Guide' would be introduced. Again, these would be
vetted in advance by the NDSS for their perspective and input. Once all these building blocks were
in place, A.K.A. could then enter the creative and technical production phase in full force.
A.K.A. developed all aspects of the production internally. This involved the creation and
development of all the assets that made up the modules, including all creative design elements,
original sound score and music production, photo sessions for the guides and other characters,
creation of sound effects and voice-over recording, and much more. As all of these components
were being created, A.K.A. began the Flash programming that tied all of the elements together into
a rich media learning tool and game. At every stage, from the beginning right through to the end,
A.K.A. submitted each element to the NDSS for review and feedback to ensure that the project
was optimized for the specific target population. Of course, the final test was for the NDSS to have
individuals with Down syndrome walk through each module themselves and provide feedback. Once
this had been completed and final adjustments were made, Web Fun Central was ready for launch!
End result -Web Fun Central
The end result of all this work was a series of learning modules and games called Web Fun Central - an online tool that is interactive, graphically rich and enhanced with animation and

sound. These modules have been widely used by visitors of www.ClubNDSS.org and adopted by educators working with people with Down syndrome in the US and elsewhere as part of their regular curriculum. Before walking through the individual learning modules and games, the following will provide a general overview of the structure and some particular attributes that make Web Fun Central unique:
• First, the user enters through a main portal page. Although the user has the option to proceed to
the games directly (e.g. primarily for repeat users who have completed the learning module), Web
Fun Central is designed to direct the user to the learning modules first. The user has the option to
choose between three modules with 'How to use Web links' being the first as this one provides
the main foundation for using the Internet. Once the user completes both the learning module and
the associated game, they return to the portal page where they can either quit Web Fun Central
or select another learning module and game.
• In order to further empower the user and increase the number of different scenarios in which an
individual with Down syndrome could use Web Fun Central (e.g. in a group setting as part of
a computer lab group at school or at home alone), the team designed the modules to be as self-
directed as possible. In other words, once the Web Fun Central portal page is launched, a facilitator
would not be required to assist the user throughout the process. This was achieved by creating a
character or personality, a human face, to guide the user through the modules and games, provide
feedback and encouragement, and generally entertain. Since people with Down syndrome do not
typically see themselves reflected in popular culture, the media and the Internet, it was decided
that these virtual guides and characters (including the voice-over actors) would be individuals with
Down syndrome. (There was one exception where the character in the game 'Wacky Pack' was played by Blake McAlister, A.K.A.'s Art Director.) This added a level of familiarity and comfort
for the user and made it clear that these modules were developed specifically for them, hopefully
offsetting some of the reticence and frustration that they might have been feeling as a result of the
poorly designed and confusing mainstream sites they had experienced up until now.


• Throughout the modules and games, users are gently eased into a series of tasks where a pattern of success is established before complexities are added in a supportive and iterative approach. There are positive reinforcements and rewards throughout.

• When showing an instructional animation within the learning module, voiceover, animation and visual language are employed to help the user clearly understand that they are expected to simply watch the presentation and not interact.

• Time delays are used to avoid the user's tendency to click the 'Next' button before reading the instructions. The instructions are presented and after a brief pause, the 'Next' button appears.

Web Fun Central Modules
Web World
The 'Web World' module focuses on how to use Web links and has the user proceed through an iterative learning process of increasing complexity that teaches the various characteristics and behaviors inherent to Web links.

Once the learning module is complete, the user plays a game called 'The Globe Trotter Game' to practice these newly acquired skills. The game requires the user to visit various Web sites that represent countries from around the world and search for specific information about each country in order to collect passport stamps and eventually a 'Five Star Web Traveler Certificate'. Each of the Web sites adopts various Web link treatments (e.g. text link, image link), information architecture and navigational strategies that the user could potentially find when surfing the Internet and that they were introduced to in the learning module. This approach also introduces and reinforces the concept that the Internet is made up of Web sites containing content on a particular topic and that these sites can be explored to find specific information of interest. The learning and skills involved in the 'Web World' module are considered to be the most important, since it covers the most fundamental principals on how the Internet works.


Pick, Click & Go
The 'Pick, Click & Go' module teaches the user how to use a pull-down menu by focusing on the three main actions involved, namely click, pick and go.

Once this process is learned and practiced, the user plays a game called 'Wacky Pack' that allows them to use pull-down menus to help a character pack for a trip to various exotic locations around the world. Some amusing scenarios result once the character is revealed wearing the clothes that were selected for him.

Back & Forth
This final module teaches the user how to use the browser 'Back' button. This skill was not initially considered one of the more important ones to teach, but A.K.A. reconsidered this position. Upon further reflection, A.K.A. felt that it was important to arm the user with a universal escape strategy in

case they become confused or trapped when surfing the Internet. In other words, the 'Back' button always gives the user a means of returning to the last page they visited, regardless of how poorly designed or confusing the Web site in question might be.

The premise of the game 'Party Planner' is a bus ride to a party with various stops along the way. After taking the bus ride, the user is then asked to return to previous stops along the way to pick up items for the party. The user has to use the browser 'Back' and 'Forward' buttons to collect supplies and make the party a success.

Successes today and beyond
Web Fun Central modules and games have been widely used by visitors at www.ClubNDSS.org and adopted by educators across the country as part of their regular curriculum. Web Fun Central was selected by Macromedia as 'Web site of the day' in August 2002 and enjoyed an increasingly larger audience as a result. In fact, its value as a learning tool now extends beyond the Down syndrome community. For instance, personnel at the Toronto Public Library informed A.K.A. that they direct members of the general public to Web Fun Central, particularly seniors, to learn basic Internet skills. Given the overarching goal that A.K.A. had initially set for itself, perhaps the most rewarding evidence of the success of this project for A.K.A. has been watching individuals with Down syndrome become thoroughly engaged and having fun as they proceed, generally unassisted, through these modules.
Although users are clearly enjoying these tools, it still begs the question: is learning occurring beyond these learning modules and games, and are users indeed better able to use the Internet on their own afterwards? Although much more needs to be done to test this empirically, informal evidence suggests that the answer is yes. An educator in Florida who uses Web Fun Central as part of her regular computer lab curriculum for individuals with Down syndrome reports that once these individuals complete Web Fun Central and return to their regular classes, their home class teachers report a marked increase in the students' ability to use the Internet.
Further testing, broader test groups and a greater range of learning tools would generate many
more rich and meaningful learning experiences. With this in mind, A.K.A. is currently completing
usability testing for the NDSS in an effort to determine best practices in Web site design for
individuals with Down syndrome. The usability tests are also developed in Flash and involve the
user surfing through a series of Web sites looking for various pieces of information. The Web
sites differ in design (from simple text links to graphically rich navigation buttons), navigation
strategy (simple top navigation to a dynamic rollover left navigation) and information architecture
(pagination versus relative links). The user's time as well as their click location behavior (correct
link click link vs. close click vs. missed click) will provide insight as to which approach is more
user-friendly. In other words, Web site approaches that allow the user to find the information the
fastest with the fewest amount of incorrect clicks would demonstrate better usability as opposed
to approaches that take longer to get through and that yield a greater number of incorrect
clicks.
The results of this project may have implications for designers, researchers and policy makers
well beyond the field of Down syndrome.
Implications for users
This project bears a number of interesting implications for users. Considering the benefits demon- strated through this project, and the fact that this is merely the first step in an untapped world of new media possibilities, there is reason to believe that further research and development in this area could yield unprecedented benefits for people with Down syndrome.
Improved testing experiences
Evolving technologies and tools will continue to further our ability to develop more engaging, meaningful and effective usability testing experiences for people with Down syndrome. These experiences will become more refined as they mirror more closely the real life perceptual and cognitive experiences that the users face each day. Not only will these usability tests become more enjoyable learning experiences in and of themselves, but they will also provide some key insights that would not easily have been identified through more traditional methods.
Positive portrayals in the media
Hopefully, this project will spur other media developers to portray people with Down syndrome as role models, actors and characters. This will go a long way in signifying to the user that this material is obviously intended for them, while also alleviating the sense of alienation from mainstream society that people with Down syndrome typically feel by not seeing themselves reflected in the media. They will become better connected and integrated with the media and by extension, with their community.
Technology adapted to their own learning strengths
It is hoped that others will develop rich media content that is responsive to the Down syndrome population, in other words geared to visual iterative learners who benefit greatly from auditory reinforcement, animation, immediate positive feedback and support. This approach provides quality entertainment while at the same time empowering users to learn and practice vital communication and life skills.
A safe learning environment mirroring real life situations
Given that people with Down syndrome benefit from repetitive iterative learning, it would follow that rich media learning environments where they could learn and practice skills in a safe and supportive setting would serve them well in the real world. These rich media environments are at the very least a major improvement on the more linear, single dimensional approaches adopted in the past.
More accessibility, less isolation
Any user with access to a computer and the Internet can access this content anytime, from anywhere in the world. The social connectedness that this access provides is invaluable, particularly for people with Down syndrome who have completed high school and who find themselves more isolated, with fewer opportunities to practice communication and life skills. As more rich media continues to be developed specifically for the Down syndrome population, users may become more discriminating and demanding, which in turn may empower them to lay blame for poor content where it belongs: a lack of understanding on the designers' part.
Significant potential for personal growth
Web Fun Central demonstrates that when developed properly, rich media succeeds in keeping users with Down syndrome engaged and focused on the content for considerably longer periods of time, even longer than initial research suggested. Increased exposure to more comprehensive entertainment and learning environments holds interesting potential for significant personal development, growth and learning.
Groundwork in place for new initiatives
As stated at the beginning of this chapter, a primary goal of the project (which was not assured at the onset) was to develop learning modules and games that individuals with Down syndrome could not only complete, but that would also enjoy on an ongoing basis while being entertained, empowered and informed. This project certainly demonstrates that this is possible and will hopefully encourage other educators and designers to develop more rich media content for this and other populations with special needs.
Implications for designers
In addition to the specific design considerations generated by A.K.A.'s aforementioned usability
testing, there are a number of more general implications that A.K.A. deems important to flag with
designers communicating to individuals with Down syndrome and the general public. These include:
• Provide clear guidance, feedback and rewards. Clearly tell the user what they will find and
how to find it. Open-ended, ambiguous content will not be effective without support. Positive
reinforcement is very important from both a learning perspective as well as simple enjoyment.
• Don't underestimate the impact of images. Visual learning strategies clearly work best for
this and other populations, but perhaps of equal importance is the treatment and quality of the
design.
• Remember that everything means something. It is typical for individuals with Down
syndrome to methodically scan every piece of information on the page in an attempt to garner
meaning and direction. Designers cannot be careless with what they choose to design for them
because every single variation, from image treatments to font changes, will be interpreted in some
way by the user, whether any meaning was intended or not.
• You have the means to teach skills, empower and support. The advances of rich interactive
media offer a host of new possibilities for developing learning tools and games that specifically
meet the needs of populations with special needs.
• Reach a whole new population of viewers. A.K.A. saw firsthand how mainstream sites
frustrated individuals with Down syndrome. If these were treated in a slightly more user-friendly
manner, without diminishing the overall design, they would have been considerably more accessible
and the designers (and those who hire them) could reach whole new audiences.
• It can be done. Perhaps the single most important conclusion of this project is that in spite of
the many unknowns and challenges in embarking on such an endeavor, if one takes the time to value and understand design from the user's perspective, one can chart unknown territory and
yield transformational results.
And finally, educators who use Web Fun Central on a regular basis with individuals with Down syndrome and as part of their regular curriculum report that users stay engaged with it for over an hour at a time and often have to be told to stop because the class time has ended. This might suggest that the research stating that individuals with Down syndrome will only have an attention span of 10-15 minutes to stick to a task might say more about the quality of the tasks that are commonly developed for this population, rather than the users themselves.
Implications for researchers
Given the scope and nature of this project, A.K.A. barely scraped the surface in terms of what could be tested and developed. Today's evolving design industry opens up limitless opportunities for creating meaningful experiences for individuals with special needs. The ongoing introduction and improve- ment of design tools like Flash has implications for researchers in terms of the new opportunities they afford in significantly enhancing usability testing experiences. They allow a deeper understanding of the learning strategies and preferences of individuals with Down syndrome and other groups. There are obvious improvements to be made to the testing methodology that A.K.A. undertook, such as testing a larger subject pool over more sessions and spanning more time, and adding tighter controls to ensure more certain results. However, this approach spawned countless research ideas and possibilities of new things to test related to individuals with Down syndrome and beyond. There is already encouraging anecdotal evidence that students with Down syndrome who have used these tools are showing notable improvement in the classroom in their ability to use computers and the Internet. Imagine how much more empowered and independent these students would be with more tools like these? A.K.A. hopes that designers and researchers will continue to join forces along these lines to further this exciting, important and rewarding work. Much more could be done to Web Fun Central not only to confirm whether individuals are actually learning these Internet skills, but also to assess the more fundamental issues that this project was intended to address. Once the skills are learned, can the Internet indeed be used by young adults with Down syndrome and others with special needs to alleviate isolation and maintain writing and communication skills during the transition between high school and adulthood? A great deal more research could and should be done in this area.
Implications for policy makers
As individuals with Down syndrome become increasingly integrated into society, more and more people will interact with them, thereby increasing the need for widespread public education and acceptance. Children with Down syndrome have been included in typical academic classrooms in schools across the country. In some instances they are integrated into specialized courses, while in other situations students are fully included in the regular classroom for all subjects. The degree of mainstreaming is based on the abilities of the individual but the trend is for full inclusion in the social, educational and employment life of the community.
It is becoming increasingly important to provide teaching tools that will allow this population to participate fully in all areas, including the use of computers and the Internet. This will require investment in additional usability testing and the development of learning approaches designed specifically for the unique needs of this population. Policies such as 'No Child Left Behind' should recognize the value of developing curricula specifically for individuals with Down syndrome and the power of using interactive rich media for doing so. This project and others like it can help social advocates and government decision makers build a stronger case for creating support systems for individuals with Down syndrome.
The fact that organizations like the NDSS are looking for ways to reduce the isolation and waning skills that individuals with Down syndrome experience after high school, coupled with the fact that these individuals are expected to have an increasingly long life expectancy, simply magnifies the need for policy commitment and support.
Summary
Web Fun Central was created to help individuals with Down syndrome learn and practice the basic skills required to use the Internet. The hope was that it would improve their quality of life by allowing them to take better advantage of the entertainment, educational and social benefits that the Internet can provide. Since no known initiative of this kind had ever been attempted before, the process was rife with challenge, uncertainty and new discoveries, but ultimately it exceeded the developers' expectations. After a year of intensive research, usability testing and production, a series of innovative online learning tools and games were born. Web Fun Central itself is an exciting new development for the Down syndrome community, but perhaps even more significant is the potential it holds for further development and opportunity. The groundwork has been laid for other researchers, educators and designers to further this initiative, for the benefit of people with Down syndrome as well as other populations with special needs. Web Fun Central can be accessed at http://www.clubndss.org/clubndss.cfm?fuseaction=computercenter.
References
BIEDERMAN et al (1999). Observational Learning in Children with Down Syndrome. The Down Syndrome
Education Trust. Toronto: University of Toronto.
KUMIN (1998). Comprehensive Speech and Language Treatment for Infants, Toddlers and Children with Down
Syndrome. Baltimore: Loyola College.
LAZAR, J. (2006). Web Usability: A User-Centered Design Approach. Boston: Addison-Wesley.
NIELSEN, J. (1994). Usability engineering. Boston: Academic Press.
PREECE, J. (2000). Online Communities: Designing Usability, Supporting Sociability. New York: John
Wiley & Sons.
SCHULER, D., and NAMIOKA, A. (Eds.). (1993). Participatory design: Principles and practices. Hillsdale,
NJ: Lawrence Erlbaum Associates.
SEARS, A. (2003). Universal Usability and the Web. In J. Ratner (Ed.), Human Factors and Web
Development (2nd ed., pp. 21-46). Mahwah, NJ: Lawrence Erlbaum Associates.
NEWELL, A., CARMICHAEL, A., GREGOR, P., and ALM, N. (2003). Information technology
for cognitive support. In J. Jacko and A. Sears (Eds.), The Handbook of Human-Computer Interaction
(pp. 464-481). Mahwah, NJ: Lawrence Erlbaum Associates.
SHNEIDERMAN, B. (2000). Universal Usability: Pushing Human-Computer Interaction Research to
Empower Every Citizen. Communications of the ACM, 43(5), 84-91.
SLATIN, J., and RUSH, S. (2003). Maximum Accessibility. New York: Addison-Wesley.
