Creating storyboards
is a very useful, low cost design technique, allowing the
envisaged use of a new design to be quickly communicated
and evaluated. There are different ways of capturing storyboards,
but in the initial design stage, it is important that the
designs can be captured quickly and easily. In the book,
we focus on paper-based storyboarding, but in this interactivity,
we introduce you to an alternative approach.
DENIM is an interactive sketching tool that
helps web site designers in the early stages of design.
The system allows you to sketch the overall structure of
a website, to design the contents and layout of each web
page, to link the pages together, and then to 'run' the
design, i.e. to interact with your design like you would
in a web browser.
DENIM was developed at the Group for
User Interface Research at the University of California
at Berkeley.
Downloading
DENIM
Before you can use DENIM, you need
to download the software from http://guir.berkeley.edu/projects/denim.
Go to the site and follow the instructions. If you are working
on a network, or if you don't have full access privileges
for your machine, you may need to find someone with appropriate
permissions in order to install the appropriate version
of Java should you need it.
http://guir.berkeley.edu/projects/denim
also contains links to numerous publications and further
information about the work being conducted at Berkeley.
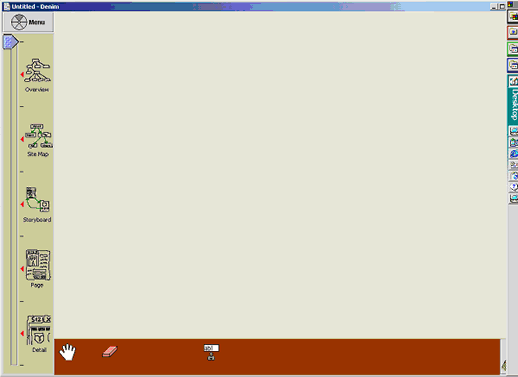
When you first run DENIM the following screen
will appear. The main part of this screen is called the
canvas, and this is where you will develop your design.
DENIM includes a comprehensive Help system, accessible from
the pie menu in the top left hand corner of the screen.
NOTE: DENIM was originally designed for
a pen interface, although it can be used with a mouse and
keyboard. Writing with a mouse is a little challenging,
but it is also possible to type in headings, phrases, link
names etc.

Follow
the tutorial
To get you started in DENIM,
we suggest that you run through the introductory tutorial
which is downloaded with the software. Click on the pie
menu at the top left of the screen, and then choose 'Help'.
This brings up a second pie menu, and from here choose 'Contents'.
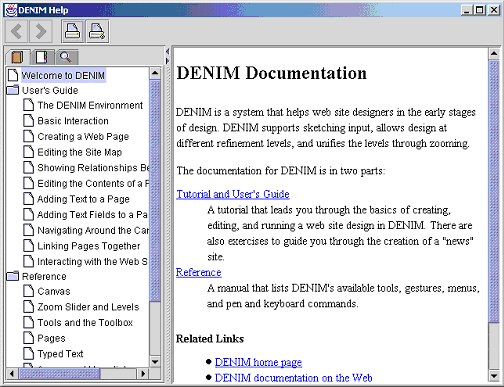
The frame shown below will appear. Choose the tutorial and
user guide link on the right hand side.

Following the tutorial exercise will get
you accustomed to the interface, and the different modes
of input. DENIM has two different input modes: one to input
lines and one to input gestures. In the former case, the
lines you draw are drawn in the canvas. In the latter case,
the lines form a symbol, e.g. a line down the canvas, which
is interpreted by the system as a command, e.g. scroll the
visible window.
Remember that you can type in strings if
your handwriting with the mouse (or pen) is too messy. To
do this, gesture a caret (^) and the system will prompt
you with a text input box.
NOTE: The tutorial assumes that you have
a pen interface. To check the equivalent operations on the
mouse/keyboard, refer to the reference section of the Help,
specifically the section 'Pen and Mouse', where there is
a table of operations.
Using the tool for your own designs
Once you've understood how to use DENIM
and what it can do, try putting it to work on one of your
own designs. We suggest that you produce the initial design
in DENIM and evaluate it with some users. One of the advantages
of DENIM is that no special experience is required to run
the storyboard. It acts just as a website would do. Alternatively,
try Activity 8.6 using DENIM instead of a paper-based storyboard
(See page 264 in Interaction Design). The activity at the
end of Chapter 8 would also be a good example to try.
Comparing a paper-based
and electronic approach to storyboarding
Having used a paper-based approach and the
DENIM approach to developing and evaluating an initial design
of a website, compare how they vary, assess their advantages
and disadvantages and choose the one you prefer. You might
also like to discuss this with your colleagues.